JIN:Rのテーマで画像最適化する(WEBP)
前回の記事で、お問い合わせフォームの設定が終わりました。
すぐにお問い合わせがくることはないでしょうが、既存のサイトから記事を移行した場合はそうとも限りません。
また既存のサイトのドメインが残っている場合は、301 リダイレクトで誘導してあげることでアクセスが引き継げそうです。

広告の設定も並行して進めることは可能ですが、「Google Adsense」や「もしもアフィリエイト」など、サイトの記事数が 5~10 くらいになるまでは申請しても審査に通らないものがあります。
じっくり記事を仕込んでからでも十分かなと思います。
今回は「EWWW Image Optimizer」のプラグインを使った画像最適化を紹介します。
EWWW Image Optimizerについて
以前から利用している「EWWW Image Optimizer」ですが、JIN:R の公式サイトでもオススメプラグインとして紹介されていました。
詳しい説明は公式サイトを参照してもらうとして、少し設定画面の UI が変更になっている部分があったので、私が設定した画面のスクショだけ残しておこうと思います。
詳細な手順書や説明を書いても、UI や UX を重視する時代ということもあり、サイトの画面構成がたびたび変更されます。
AWS や Google の各サービスの管理コンソールなど、しれっと UI が変わっていて逆に操作に困ることもしばしば。
「EWWW Image Optimizer」などワードプレスのプラグインも例外ではありません。
EWWW Image Optimizerの設定
基本的にはプラグインをインストールして有効化。
「EWWW Image Optimizer」の設定画面に入って、画像の一括最適化を行います。
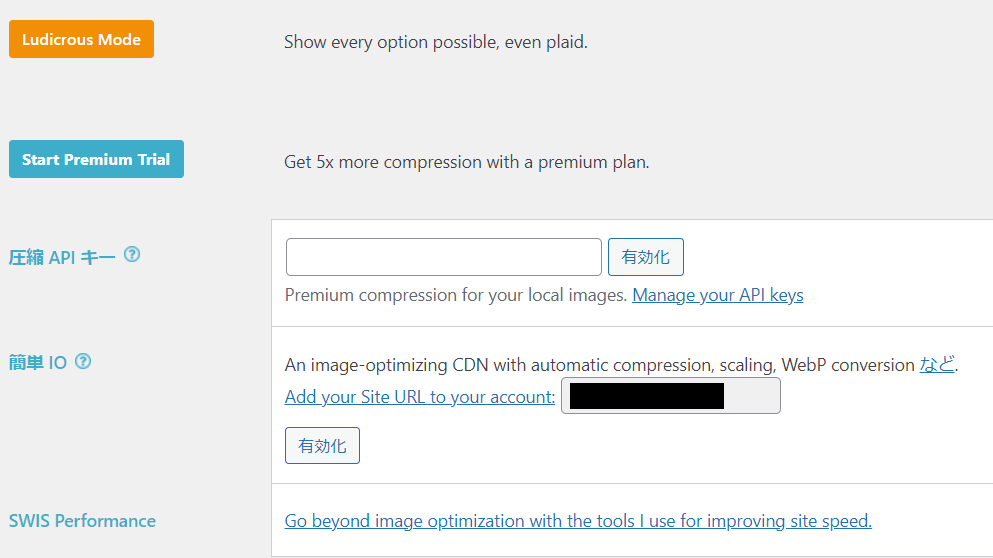
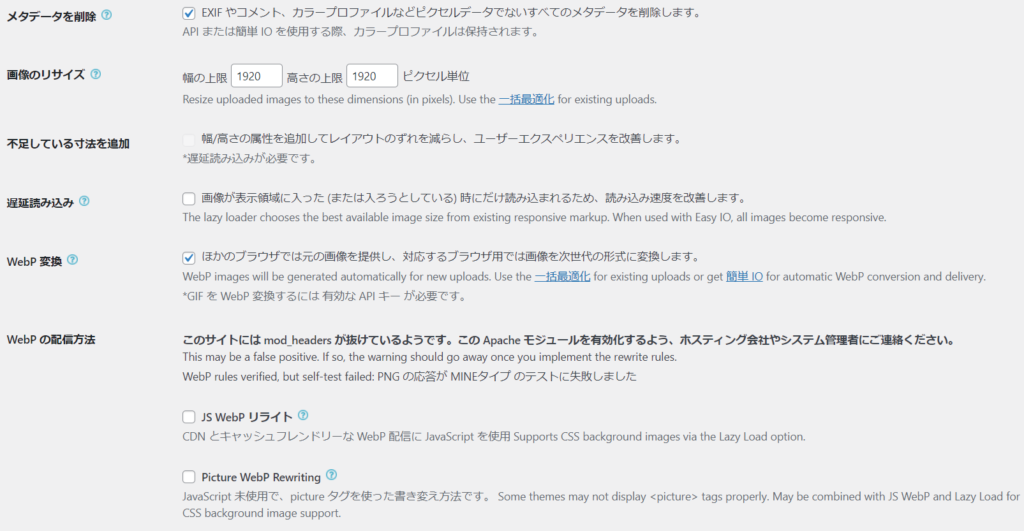
基本タブの設定画面は以下の通り。
有料プランがオススメされたりする項目は無視すれば OK です。

基本的な設定項目はレイアウトもあまり変わっていないので、以下の画像や JIN:R の公式の記事を参考にすればいいと思います。

画像の最適化とレンタルサーバの設定
ここから WEBP の画像フォーマットを有効にして、再度一括最適化を行えば完了です。
レンタルサーバによって、レンタルサーバの管理コンソール側の設定が必要になるケースがありますが、JIN:R の公式サイトにレンタルサーバ別の手順も記載されているので便利です。
少し手順書の内容とは異なる画面が挟まっていたり、スクリーンショットと設定画面が完全に同じというわけではないので、そこは注意しながら進めていきましょう。