JIN:Rのテーマでワードプレスを開設する(エックスサーバー編)
2024 年に向けて新しいことをやっておこうと、ワードプレス(WordPress)の新テーマ「JIN:R」に手を出してみました。
これまで JIN のテーマを何年か使ってみましたが、いいところ悪いところそれぞれ。
デザインはシンプルで見やすく、目次の「Rich Table of Contents」プラグインもお気に入りでした。
逆にフォーラム上のバグチケットがなかなか消化されなくて残念なところもありましたが、JIN:R で心機一転といきたいところ。
ここでは、エックスサーバーを新規契約して JIN:R をテーマとしたワードプレスを起動するところを目指していきます。
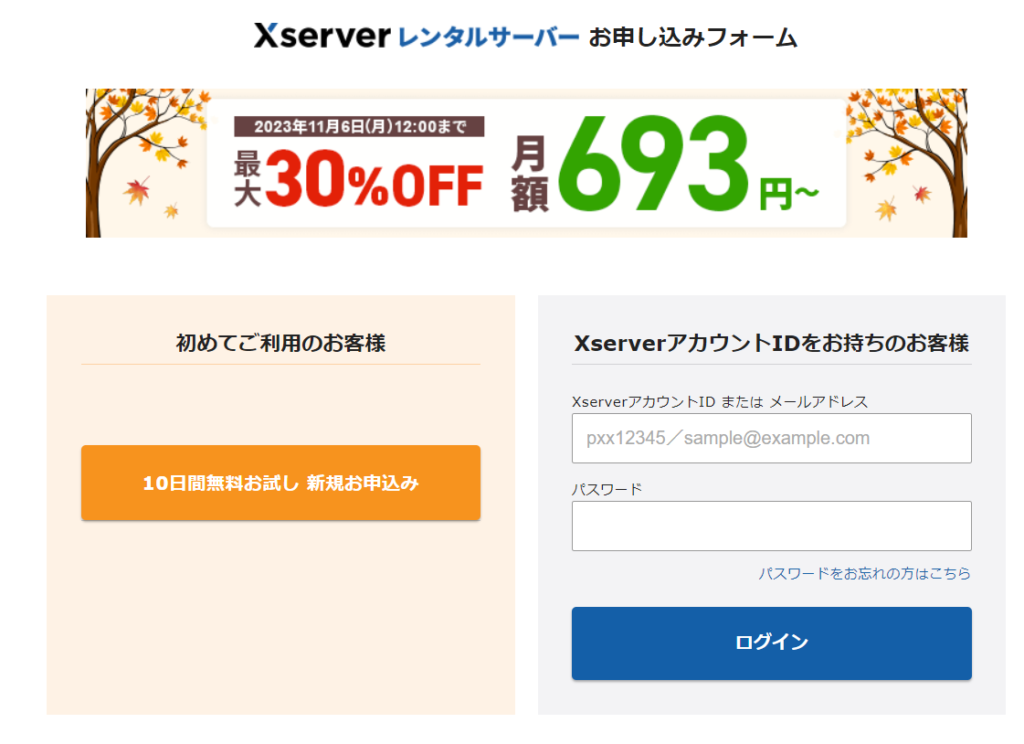
エックスサーバーの契約
エックスサーバーは 10 日間の無料トライアルがあるので初めての人にも安心。
(私は mixhost からの移行を検討中です)
「レンタルサーバーって難しそう」って悩んでいる人にも気軽にトライしてほしいですね。
現在、キャンペーン中ってことで費用も安くなっているので気に入れば長期契約したいところです。

サーバリソースを考えると、ブログ初心者にはスタンダードプランでの契約で十分そうですね。

必要事項を入力していくと、あっという間にお試し契約が完了しました。

ブログのドメイン設定
既にドメインは持っているので、エックスサーバーにドメインを追加する前に、レジストラの方でネームサーバーを切り替えておきます。
エックスサーバーのネームサーバーは 5 つあるので、これをレジストラ側のドメインのネームサーバに登録します。

ではドメインの登録に進みましょう。
ドメイン名を入力して確認画面に進んだ際に、ネームサーバーの切り替えを認識していたら登録完了できます。
無料で SSL が使えるようになったのも、時代の流れをすごく感じます。

ワードプレスのインストール
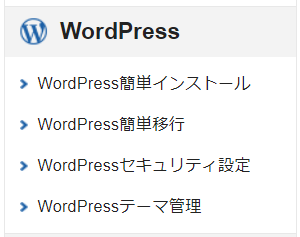
ドメインが反映されたら、「WordPress簡単インストール」からワードプレスの設定です。

ワードプレスのユーザを作成して、ドメイン直下にインストールします。
残念ながら、ここで JIN:R のテーマを一緒に設定することができないのでワードプレス標準テーマでいきましょう。
以下のテーマだけではなく、個人所有の有料テーマもここからアップロードして一緒に設定できるといいのですけどね。
Cocoon
Lightning

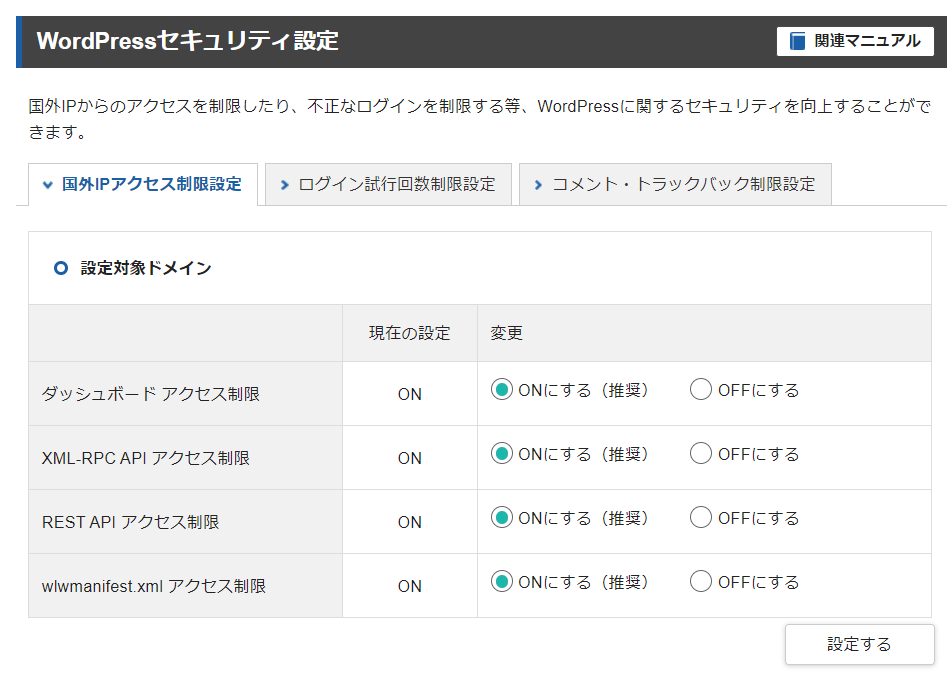
エックスサーバーには以下のようなセキュリティ設定も用意されているので、不要な機能は使わないようにしておきましょう。
外部から API でアクセスさせたい場合は、仕組みを理解してから導入すると安心かと思います。

さて、これでワードプレスのインストールが完了しました。
ちなみに MySQL のパスワードを設定した記憶はないのですが、ここはユーザと同じパスワードが設定されているのでしょうか。
ワードプレスの初期設定
では、ワードプレスの管理画面にアクセスしてみます。
以下の URL にアクセスするとログイン画面が表示されると思います。
https://[自分のドメイン]/wp-admin

ログインできたら早速、JIN:R のテーマをインストールしましょう。
テーマのインストール
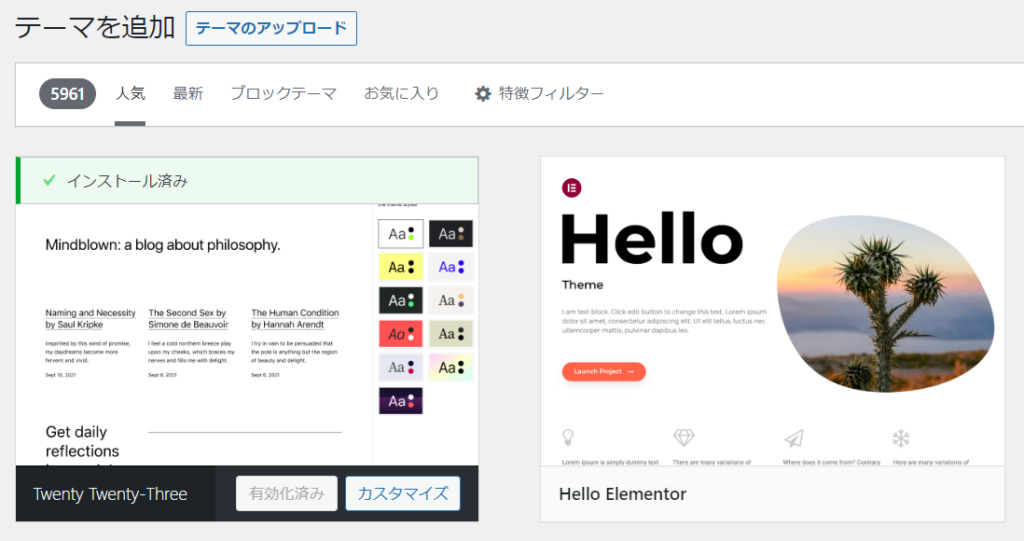
使わない初期インストールされているテーマは 1 つだけ残して他は削除、そして JIN:R をインストールの流れでいきます。

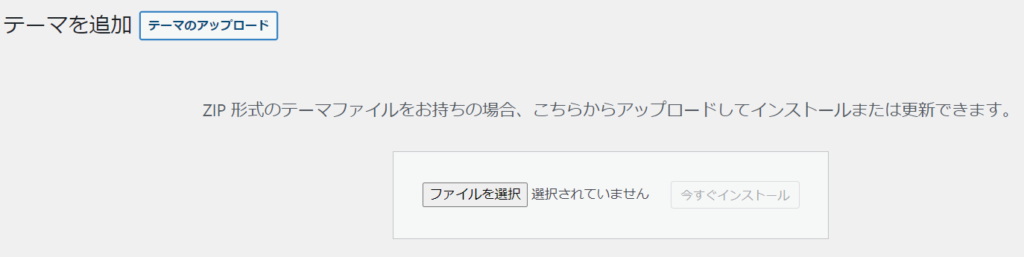
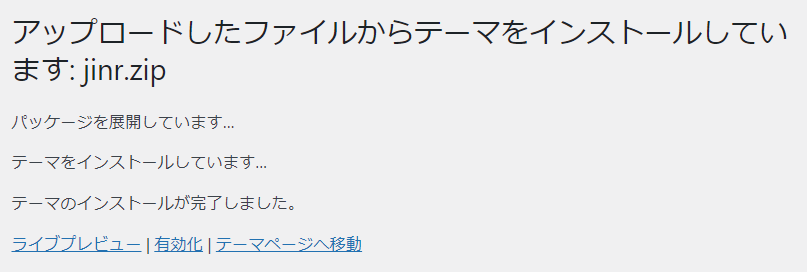
テーマは 1 つだけは残しておかないといけないので、1 つ残した状態で JIN:R のアップロードへ。


インストール出来たら、そのまま「有効化」のリンクをクリックして JIN:R を有効化しておきましょう。
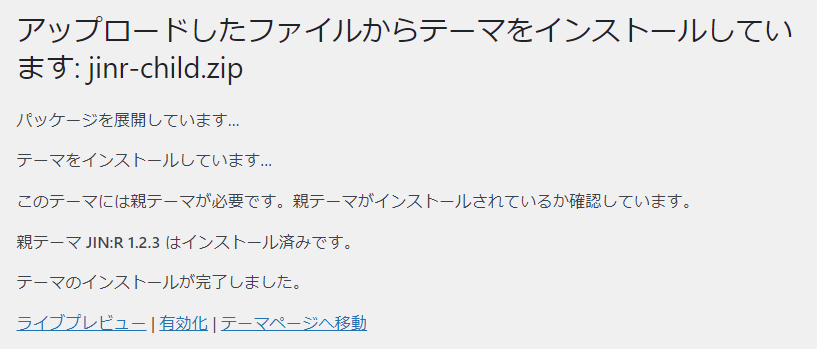
また今回は、オリジナルの JS(Javascript)を使いたいので JIN:R の子テーマもインストールしておきます。
こちらも JIN:R のプラグインと同じく、子テーマをダウンロードしてワードプレスのテーマにアップロードします。
「有効化」も忘れないように注意が必要です。

ワードプレスのカスタマイズ設定
ここからは「これをやれば大丈夫!WordPressテーマ「JIN:R」の初期設定のやり方を1ページで総まとめ」のページを参考に JIN:R を設定していきます。
まずはデザインの設定から。
JIN にもいくつかのテンプレートが用意されていましたが、JIN:R にはデザインプリセット機能が搭載されています。

ここからダウンロードするだけで適用できるなんて、すごく便利な時代になったものです。
もっと凝ったデザインも用意されていますが、あまりデザインにはこだわらないので設定の続きは以下のページから。
初期設定は上から 1 つずつ実行していけばいいと思いますが、自分のサイトにまだ必要でないものもあると思うので、チェックリストで管理していけるといいですね。
私のブログはまだ営利的な要素は入れたくないので、広告周りの設定はスキップしながら進めたいと思います。
また、SSL 向けの URL の設定は既に済ませてあるので飛ばします。
「SSL設定」を完全に終わらせておく
Google AdSense(アドセンス)の審査を出す
アフィリエイトASPに審査を出す
広告管理を使って一括表示する
まとめ
エックスサーバーを契約して JIN:R のテーマをセットアップする流れを紹介しました。
1 回でもレンタルサーバに触れたことがあれば、別の企業へ乗り換えても違和感なく運用できるかなと思います。
ワードプレスの設定まで完了してしまえば、あとはレンタルサーバのコントロールパネルを触ることも滅多にないですしね。
JIN:R の初期設定やカスタマイズ、レンタルサーバを mixhost(ミックスホスト)から乗り換えた理由などは、また別の機会に紹介したいと思います。