JIN:Rのテーマでお問い合わせフォームを作成する
JIN:R のテーマのインストールができたら、次は初期設定。
公式サイトに「初期設定後のやることリスト」が公開されていますが、隙間時間で一気にやるのは難しい。
「なかなかまとまった時間が作れないから明日でいいや」
そんなことを言って、テーマのセットアップで作業が止まってしまっている人もいるのではないでしょうか。
そこで、「1 日 1 つだけ作業をする」のようにハードルをグッと下げて、やる気を出してみるのもいいのかなっと思ってチャレンジ。
今回は「お問い合わせページを作成する」を試してみましたので紹介します。
レンタルサーバへのワードプレス設置までの流れは以下を参考にしてください。

お問い合わせフォームの設置について
ここ数年、お問い合わせフォームは Google Forms にお任せしていました。
簡単な項目であれば、数分で作成から設置できてしまうので、ぶっちゃけ Google Forms だけでも十分です。
ワードプレス側でプラグインをインストールする必要もないですしね。
しかし、複数のブログに同じフォームを設置すると、どのサイトに対してのお問い合わせが届いたのか判断が付かないことも・・・
サイトごとにフォームを作成すればいいだけの話ですが、それが面倒で使い回したりしていたのですよね。
ということで、今回は JIN:R で紹介されていたお問い合わせフォームを作ってみましょう。
Contact Form 7のプラグインを導入する
JIN:R で紹介されていたのは「Contact Form 7」のプラグインを利用する方法。
あまりプラグインを増やしたくないと思う人もいると思いますが、軽量で更新頻度も高いプラグインならそこまで悩む必要もありません。

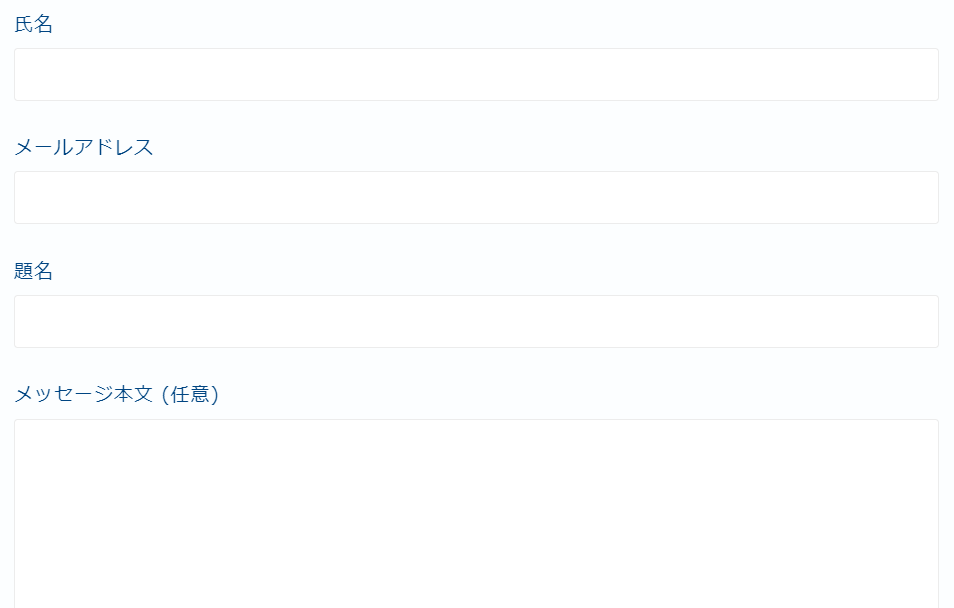
固定ページの新規作成でお問い合わせページを用意して、そこの本文にプラグインからフォームを差し込みます。

必要最低限なシンプルフォームですが、これが一瞬で作れてしまうのは優秀ですね。
ただ、メッセージ本文が任意となっているので、そこは後で調整しておきたいところです。

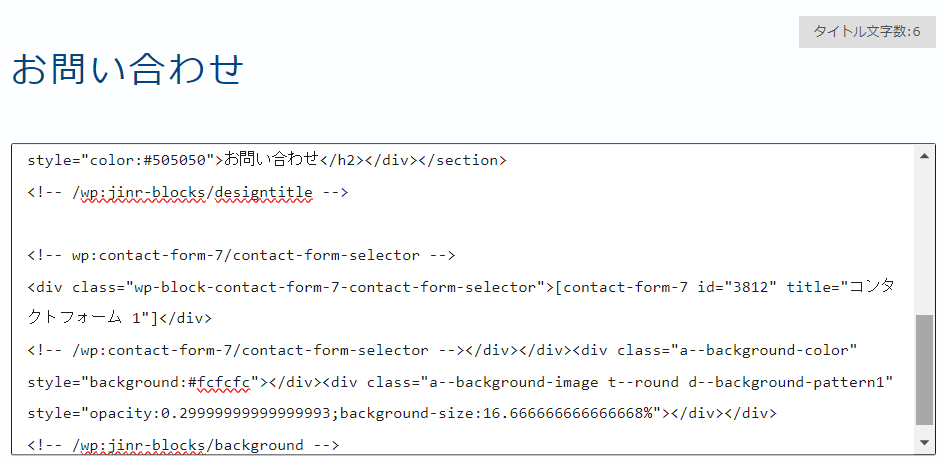
公式サイトでは、上記のフォームに少しだけ装飾を施すコードが紹介されています。
それを、以下のように「カスタムHTML」の機能を使って貼り付けても良さそうですね。

少しだけフォームが見やすくなった気もしますが、最初のやつでも十分かな?

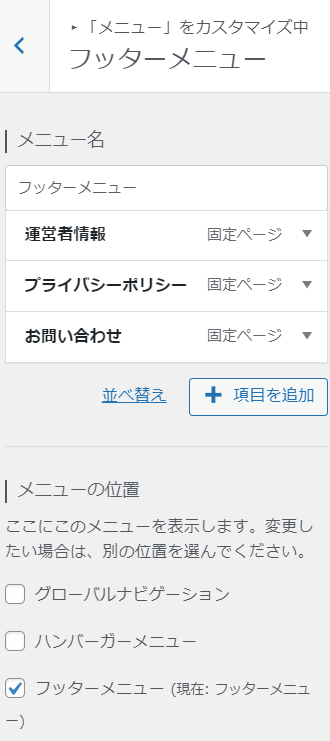
フッターメニューに追加する
最後に、お問い合わせのリンクをフッターメニューに追加すれば完了です。
他にも「運営者情報」や「プライバシーポリシー」のページも最初から用意されているので、こちらのページのメンテナンスも行っておくと良いですね。

まとめ
ワードプレスの「Contact Form 7」プラグインを使ってお問い合わせフォームを導入してみました。
JIN:R の公式サイトに詳しく手順が紹介されているので、導入自体は簡単そうに見えますが、実際に手順を眺めるのと自分で手を動かすのとでは大きく異なります。
まずはプラグインを導入して、すぐに触ってみましょう。