JIN:Rのテーマでテーブルのデザインをカスタマイズする(横スクロール対応)

表にたくさん情報が載ってるけど、右の方が切れてて見にくいな
テーブルタグはブラウザ上で表形式のテーブルが表現できて便利です。
しかし、情報を詰め込みすぎるとファーストビューで大事な情報が見えない可能性があります。
またスマホなど横幅の小さい画面だと、その確率は高くなります。
これまでテーブルタグに対しては、以下のような小手先のテクニックを使って横スクロールを実現していました。
・テーブルタグをさらに div タグで囲む
・div タグに overflow のスタイルシート(css)を適用する
今回は、JIN:R で便利なテーブルプラグインが紹介されていたので導入してみます。
Flexible Table Blockプラグイン
「ワードプレスにプラグインを追加する」
極力避けたいなって思う人もいるでしょう。
私も同じ意見ですが、以下の条件を満たすなら入れてもいいかなという考えです。
・頻繁にメンテナンスがされている
・軽量である
・便利である(メリットが大きい)
ということで早速、「」をインストールしてみましょう。

テーブルを装飾して横スクロール対応
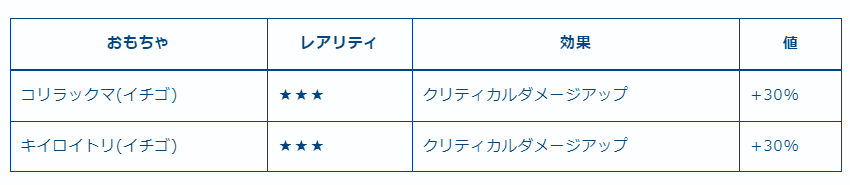
別の記事に、以下のテーブルタグで作成した表があったので、今回はこれを装飾してみます。

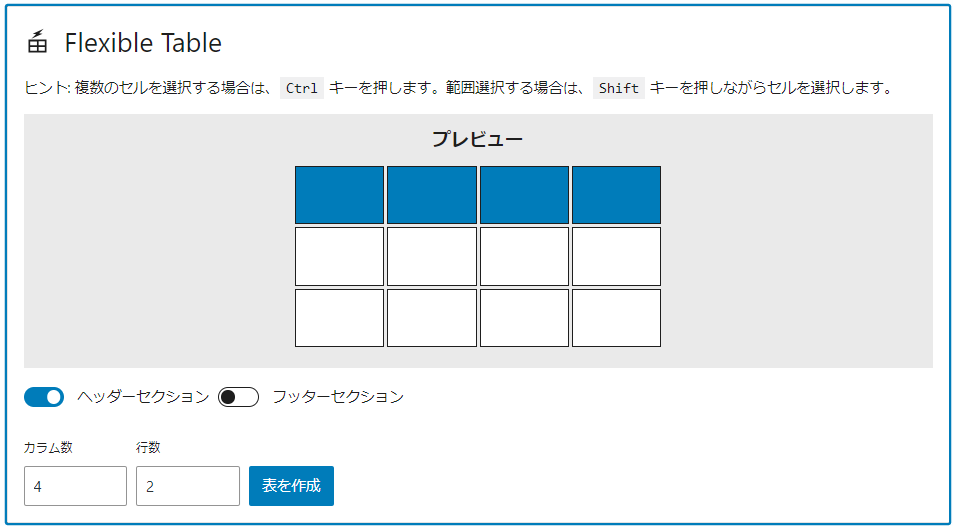
プラグインをインストールしたら、スラッシュに続けて「flex」または「table」を入力してプラグインを挿入します。
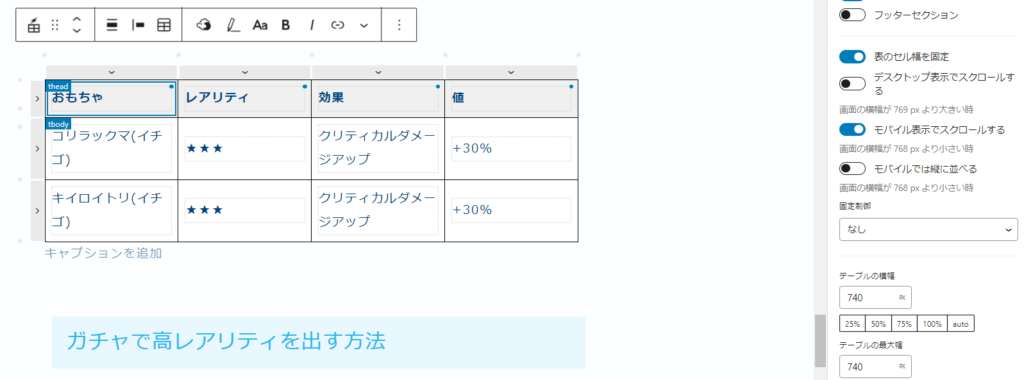
上の表の場合、「ヘッダ行」「通常行 2 行」「4 列」の構成です。
その構成をプラグインでも指定します。

項目を移し替えたら、テーブルをクリックして右メニューから以下を調整します。
・モバイル表示でスクロールする
・テーブルの横幅(740px)
・テーブルの最大値(740px)
以下の画像を参考にしてください。

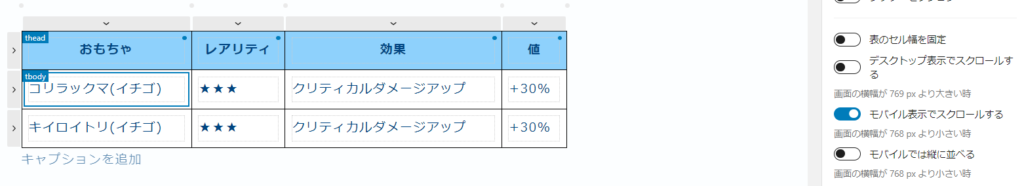
ヘッダ行の左にある「>」を選択して、右メニューの「複数セル設定」からヘッダ行の見出しのセンタリングや右左寄せ、セルの背景色の変更なども行えます。

まとめ
Flexible Table Block プラグインでテーブルの横スクロール対応を行いました。
セルの折り返し設定の項目が見当たらなかったので困っていたのですが、テーブル設定の「表のセル幅を固定」をオフにすれば良かったですね。

さらに詳しい説明は JIN:R の公式サイトをご覧ください。