JIN:Rのテーマで2段階認証(Two-Factor)を導入する
ワードプレスの不安なところに、管理コンソールのログイン画面がバレやすいことがあげられます。
一般的に何も設定しないと「/wp-admin」が管理コンソールの URL になりますよね。
もちろん、ここのパスを変更することもできますが、それは手間。
ということで、私は今までこのパス配下にベーシック認証(Basic Auth)を仕込んでいました。
今回は、2 段階認証が手軽に導入できるプラグインがあるとのことだったので試してみます。
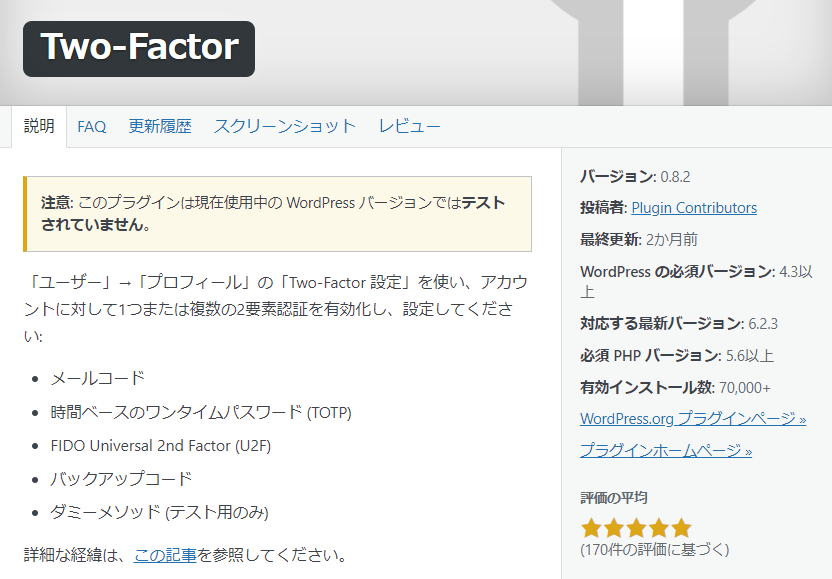
Two-Factorプラグインのインストール
Two-Factor はプラグインの新規追加から検索すればすぐに見つかります。
インストールできたら有効化して早速使ってみましょう。

2023 年 11 月 9 日現在、ワードプレスの最新バージョンが 6.4 ですが、このプラグインが 6.2.3 までしか保証していないのが少し不安。
最新バージョンへの追従は大変ですが、頑張ってほしいところです。

また、どの画面から設定するのかわからなかったのですが、よくよく考えるとログインするユーザ単位になるので「ユーザー」メニューの「プロフィール」が正解でしたね。

Two-Factorプラグインの設定
個人的には「Google Authenticator」での認証が好みですが、ワードプレスの認証のたびにスマホアプリを起動するのは少し面倒。
数が多くなってきて探しにくいからなのですが、アプリ内で検索しろって話ですね。
と言うことで素直に「Time Based One-Time Password (TOTP)」を使います。
アプリへ設定して、この認証を有効にしてプロフィールを更新。
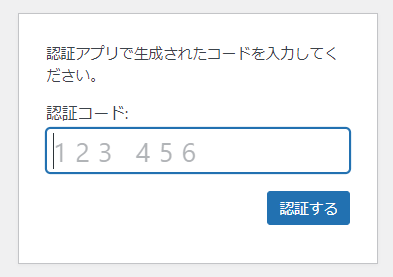
これで、パスワードでのログイン認証後に 2 段階認証が発動します。

6 桁の数字を入力したら、「認証する」ボタンを押さなくても自動で認証を試みてくれるのが便利ですね。
まとめ
ワードプレスの管理コンソールに 2 段階認証を導入してみました。
ベーシック認証は手軽ですが、ダイジェスト認証にしたところでセキュリティ的にどうかという問題もあるので、このプラグインには感謝したいです。
また 2 段階認証があるからと、ユーザ自身のパスワードを簡易的なものにしておくのは危険。
よりセキュアな文字列にしておくことをオススメします。
プラグインの詳しい解説は JIN:R の公式が紹介しているサイトも参考にしてください。