WordPress6.6でJIN:Rの独自コードブロックが使えない
何かと大きな変更が潜んでいる WordPress のマイナーバージョンアップ。
自動更新にしているものの、プラグインの対応状況を待って手動にした方がいいかもしれません。
今回は、JIN:R のコードブロックが使えなくなってしまったので、その状況を書き残しておきます。
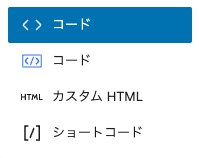
コードブロック
WordPress のデフォルトコードブロックもありますが、JIN:R のコードブロックは「Code Syntax Highlighter」が標準で搭載されているので便利。
上から 2 番目の「コード」がそれに該当します。

もう少しプログラム言語の種類は増えて欲しいところですが、贅沢は言ってられません。
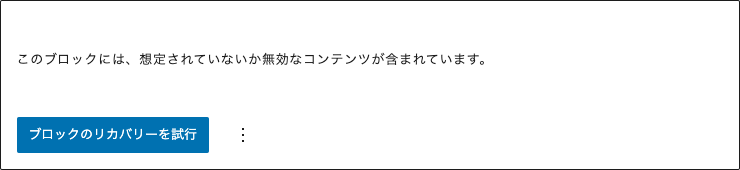
これを利用している記事は、編集画面が開けずに真っ白の状態になるか、以下のようにブロックが壊れている状態です。
編集画面が開けないのは致命的なので、データベースの記事テーブルの中身を見て調整して復旧できるか試してみようと思います。

IT系の記事ページは致命的
IT 系の記事にはソースコードを記述することが多いので、この状況だと何も作業ができない。
ということで、フォーラムを確認したところ、以下の対応のお知らせがありました。
残念ながら JIN:R のバージョン 1.3.4 では、冒頭の問題は完全には解決されていませんが、そこについて言及されています。
※ 2:ReactのアップデートによりJIN:Rの独自ブロックである「コード」のブロックで使っていたCode Syntax Highlighterが読み込めなくなり、現在はコードブロックが実質的に使えない状態になっています。時間がかかりそうですが、この対応も順次行う予定です。
時間がかかりそうとのことですが、こちらを気長に待ってみましょう。
ただ、編集できない記事とかがあるので、なるべく早い対応を願いたいところです。
JIN:R は買い切りの製品なので贅沢は言えませんが・・・。